Transformative Hypnosis to Heal Trauma & Rewire Your Brain
Harness the power of neuroplasticity and a revolutionary form of hypnosis to break free from the past and step into a thriving future.

Heal from Trauma, Overwhelm, and Emotional Strain with Just 20 Minutes Daily.
And the best part? After the trial, continue your journey for just $19/month—a small investment for lifelong transformation.


“I carried the weight of past trauma for years, thinking I’d never fully heal. Discovering NeuraPure changed everything. The program helped me release old wounds and cultivate clarity, focus, and resilience. It’s like finally stepping into the version of myself I’ve always wanted to be. The healing I’ve experienced has been priceless.”
Jonathan S.


79%
Achieved Major Goals.
88%
Gained Clarity in Life Vision.
77%
Developed Resilience, Focus, and Mental Strength.
What’s NeuraPure Hypnosis?
And the best part? After the trial, continue your journey for just $19/month—a small investment for lifelong transformation.
NeuraPure combines cutting-edge neuroscience and hypnosis techniques designed to support trauma healing and holistic growth.

NLP + Ericksonian Hypnosis

Binaural Beats

Surround Sound Audio

Guided Coaching Session

Somatic Breathwork Session

Subliminal Messages, Affirmations, & Autosuggestions
Here’s What It Sounds Like:
Slip on your headphones and immerse yourself in the most advanced hypnosis technology available. This is a powerful tool for healing trauma and unlocking your true potential.

BEST WITH HEADPHONES
Preview
The NeuraPure Mastermind Includes:

Weekly Hypnosis Sessions:
Immerse yourself in transformative tracks delivered weekly.

High-Achiever Community:
Connect and draw inspiration from like-minded individuals.

Expert Neuroscience Guidance:
Benefit from professional insights for a safe and effective experience.

Exclusive Supplement Discounts:
Access specially formulated supplements for holistic well-being.

Flexible Integration:
Seamlessly fit NeuraPure Hypnosis into your schedule with just 20 minutes a day.

Live Interactive Sessions:
Engage in live hypnosis and group calls for deeper support.

Holistic Growth Approach:
Experience profound shifts in your subconscious, paving the way for comprehensive personal evolution.
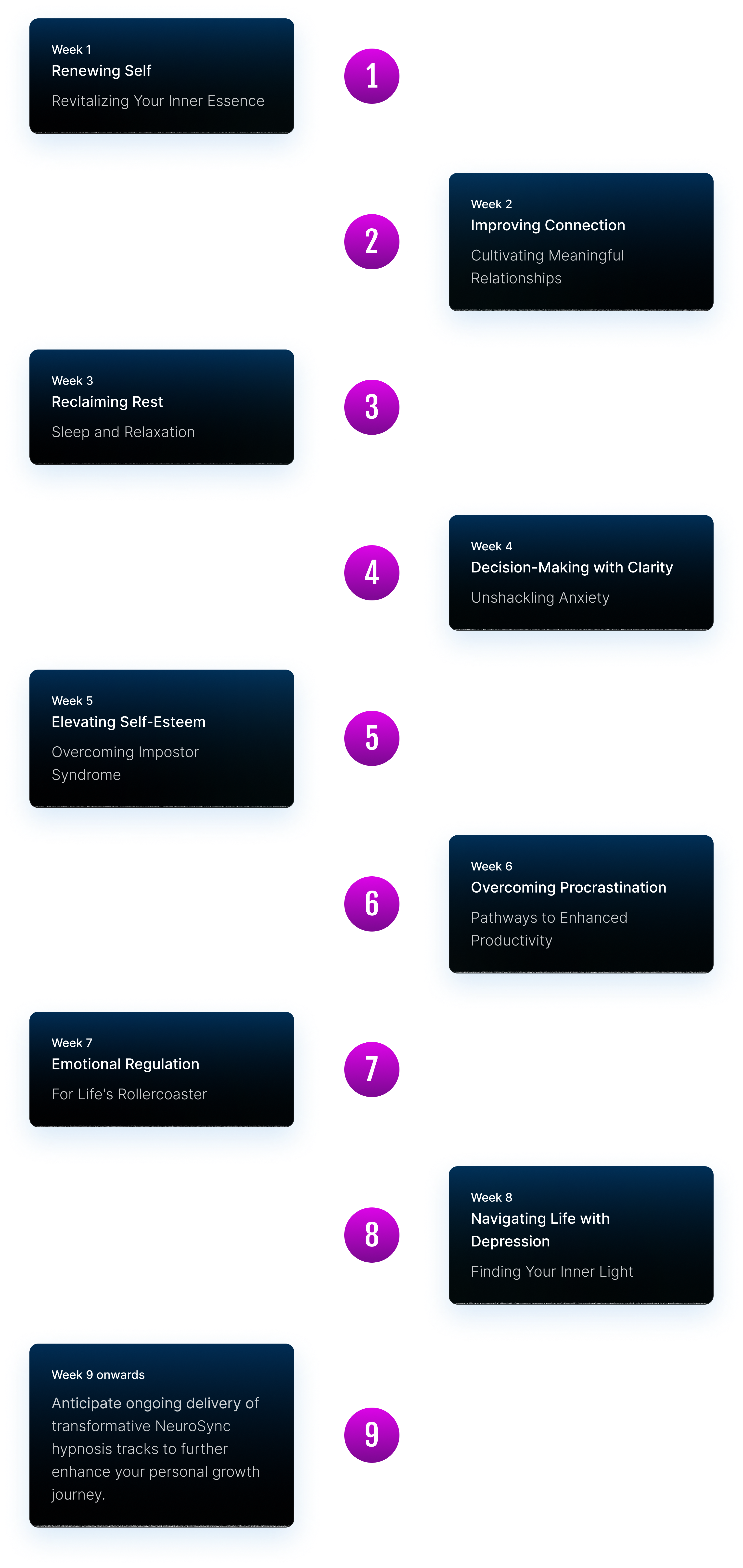
Your Weekly Tracks

Your Weekly Tracks


“I just wanna let you know that I have listened to the motivational journey three times. Each time was heart-wrenching and gut-wrenching but in a great way. It's waking me up to the power inside me. Feels like a rebirth every time. This last time was the most profound. I stepped into my golden being. Just want to thank you again!!!”
Maddie C.



“I have done your 40-minute NeuraPure Hypnosis every day for the last 4 days and Oh. My. God. You are incredible. Thank you, thank you, thank you. I have never felt feelings like that, I didn't even know they existed or were possible! Thank you. Please don't ever stop. The world needs WAY more of you.”
Kristy P.



“I have already shared it with SO many people and will continue to do so. Honestly, it's incredible. I just want to cry every time I think about it. I thought the things I felt during Ayahuasca ceremony could never be found without it, but honestly, the feeling during your meditation experience is magical, like sitting with Ayahuasca.”
Janine W.



“I am vibrating all over. I am a little overwhelmed. I feel vibrant. And a little nervous. I’ve never felt this kind of release before.
Julie C.



“As the session ended, I felt a subtle dizziness and blurry vision, but I also found myself feeling emotional and gained more clarity on some previously confusing thoughts. Ultimately, I was left with a sense of happiness and a deep connection with myself. This isn't something I've accessed before at such a deep level.”
Chrysa



“I had a ‘WTF just happened??’ moment and a positive feeling like a weight off my shoulders. I feel confident and determined. Felt like my brain was thinking just totally different, and that sadness was followed by positive feelings I haven't felt in years.”
Anthony C.



“After that emergent experience, I feel not only phenomenal but also that I have another master key to myself. I’m really grateful, and I feel refreshed, recharged, restored, revitalized, re-enlivened, and totally uploaded.
I also feel like I have quite a bit of output work to do, and I feel really clear on what to do.
This is a practice I'd like to integrate and will be rightly integrating. It's in my life consistently. I'm also eager to see the tangible results as I make appropriate commitments and act from clarity, alignment, and magnificence.
All glory be to God, but I've healed myself from a litany of things that would have decimated mere mortals, including complex post-traumatic stress disorder. So to say that I've been through the other side of catharsis more than once would be a massive understatement.”
Raffi D.



“I felt good exuberant energy. I felt relaxed and energized”
Jared P.



“I feel good, like someone actually has put a lot of effort into this. I've studied those ingredients separately in the recent years of my life trying to change things, I'm excited to hear more.”
Cody



“Pretty darn good.”
Mark W.